Procédure
Pourquoi accélérer la vitesse de chargement de votre site ?
Il est bon de savoir que la vitesse de chargement de votre site est primordial pour assurer le succès de celui-ci. Pour une entreprise par exemple cela donne une première image à ces visiteurs. De plus, un chargement trop long de ce dernier peut avoir un impact sur le référencement de votre site sur les principaux moteurs de recherche et ne permettra pas une exposition suffisante pour faire vivre celui-ci.
Il n'existe pas de seuil à ne pas dépasser concernant le chargement de vos pages Web. Cependant, le temps de chargement de la plupart des sites internet est inférieur à trois secondes.
Qu'est-ce que LWS Cache et à quoi sert-il ?
L’outil LWS Cache est un système conçu et développé par LWS permettant d’optimiser les performances de chargement de votre site internet grâce à l’utilisation de mécanismes de cache avancé, configurés au niveau du serveur. L’outil utilise les technologies apportées par NGINX.
NGINX est un serveur web orienté performance permettant de gérer beaucoup plus de requêtes qu'Apache (voir notre billet de blog intitulé “Apache VS Nginx : Test de performance”).
Avec les bonnes configurations mises en place, NGINX permet d’accueillir plus de requêtes sur votre site internet, et à la fois d’accélérer le temps de chargement de votre page tout en réduisant votre consommation CPU et mémoire.
Comment fonctionne le plugin LWS Cache ?
1. Fonctionnement sans cache
Pour mieux comprendre le fonctionnement, nous allons voir dans un premier temps comment cela se passe sans plugin de cache pour que le visiteur puisse voir votre site.

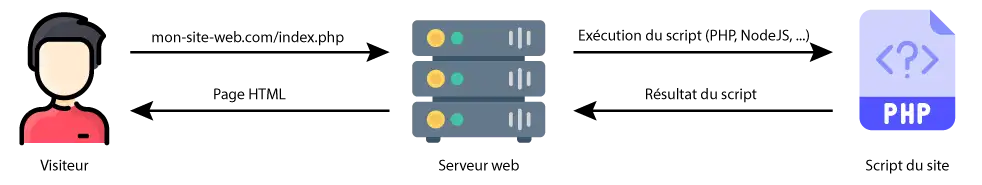
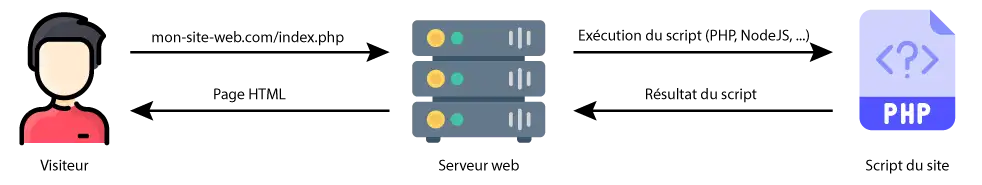
Traitement d'une requête HTTP sans LWS Cache
1. Le visiteur demande la page au serveur web. Exemple : index.php
2. Le serveur web effectue les exécutions de scripts nécessaires (PHP, Perl, NodeJS, …)
3. Le serveur web reçoit le résultat de l’exécution.
4. Le serveur web envoie la page HTML issu du résultat de l’exécution du script
2. Fonctionnement avec le plugin LWS Cache
Lorsque LWS Cache est activé, un serveur de cache est introduit entre le visiteur et le serveur web.
Le but est de réduire le nombre d’exécutions de scripts nécessaire en gardant le résultat de l’exécution en mémoire pour les prochaines requêtes nécessitant la même réponse. Ceci permet de ne plus exécuter plusieurs fois le même script pour aboutir à un même résultat.
Ainsi, nous éliminons le temps d’attente de l’exécution du script sur le temps de chargement de la page, et par la même occasion, nous économisons les ressources utilisées lors de l’exécution du script.

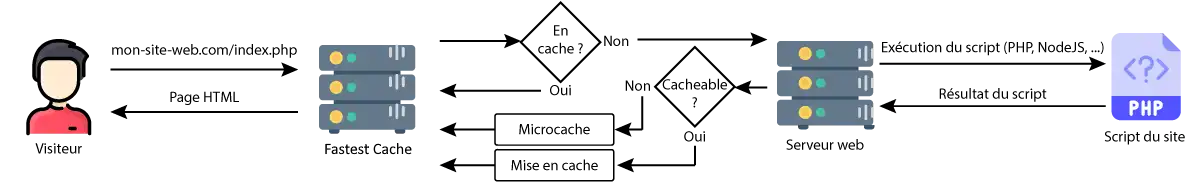
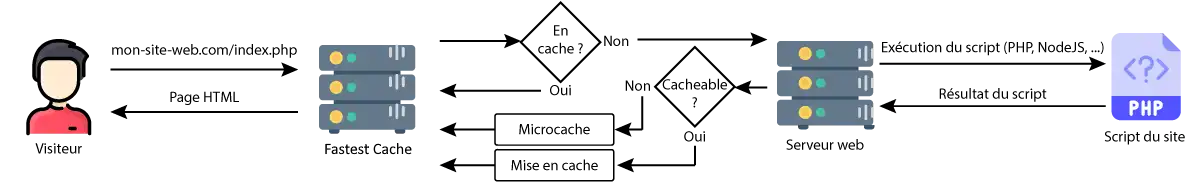
Traitement d'une requête HTTP avec LWS Cache
1. Le visiteur demande la page au serveur web. Exemple : index.php
2. LWS Cache vérifie si la page a été déjà générée et gardée dans la mémoire cache
- Si oui, la page est directement retournée au visiteur sans nécessité d’accéder au service web et sans exécuter le script
- Si non, la page est demandée à être générée sur le service web en résultera à l’exécution du script (PHP, NodeJS, Perl, Ruby, …).
3. Une fois la page générée, LWS Cache détermine si la page peut être gardée en cache (via les headers, URL, …)
- Si oui, la page est enregistré dans la mémoire cache et renvoyé au visiteur
- Si non, la page est enregistré dans la mémoire microcache (mémoire cache à petite durée de validité) et renvoyé au visiteur
On constate que lorsqu’une page est stockée dans la mémoire cache, le traitement par le serveur web ainsi que l’exécution du script est évité.
Cacheable, non cacheable et microcache
Lorsque le service web fournit une nouvelle réponse à LWS Cache, celui-ci est analysé afin de déterminer si oui ou non il devrait être gardé en mémoire cache pour une utilisation future.
Certains contenus de pages ne devraient pas être stockés en mémoire cache, comme le résultat d’un formulaire d’inscription, le résultat d’une page de paiement, … car ils contiennent des données qui varient selon les utilisateurs et selon les événements.
Pour déterminer si une page peut être gardé en cache ou non, LWS Cache utilise plusieurs mécanismes :
- Les requêtes HTTP utilisant les verbes HTTP autres que HEAD et GET seront exclus systématiquement du cache.
- Si la réponse du serveur web contient des instructions de cache navigateur (header cache-control), celui-ci sera automatiquement considéré par LWS Cache et la page sera gardée dans la mémoire cache.
Si une requête HTTP est de type GET et qu’il n’a pas d’instruction de cache navigateur précis, celui-ci est gardé dans le microcache durant quelques secondes.
Le microcache permet ainsi de pallier aux soucis de pics de demandes sur des pages non mises en cache. Par exemple, ceci permet de solutionner les surcharges et lenteurs en cas d’une vague de recherche d’un même produit sur une boutique ecommerce.
Présentation de l'interface et activation du plugin
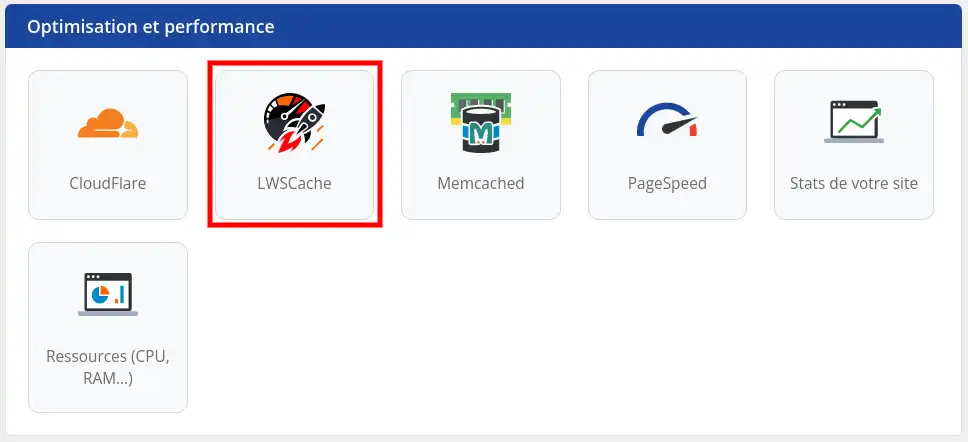
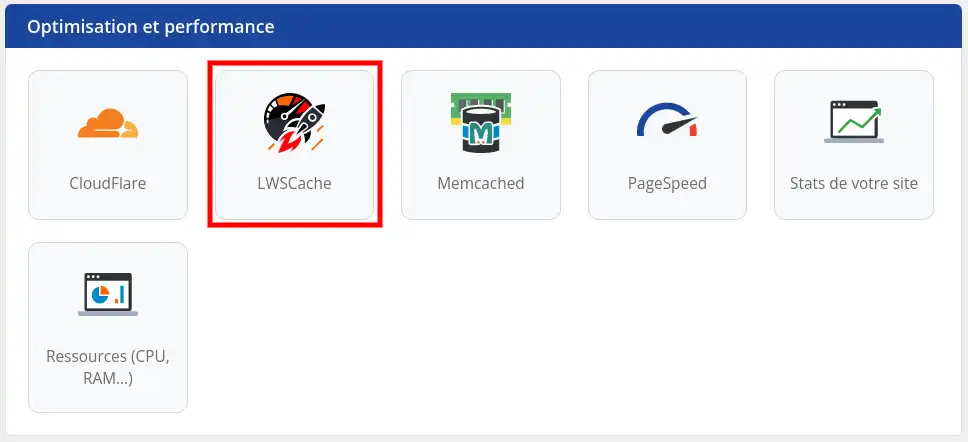
LWS Cache se présente sous la forme d’une icône dans LWS panel dans la section “Optimisation et Performances”.

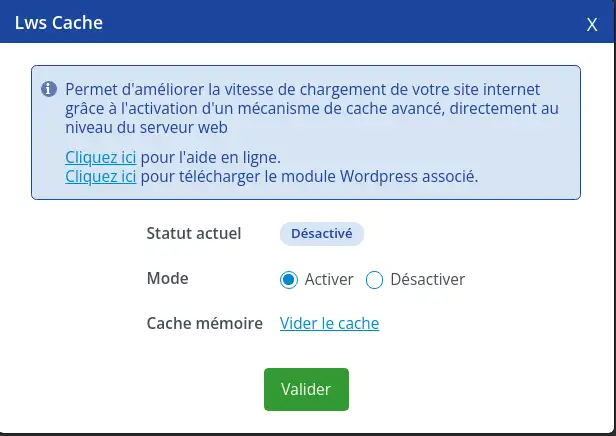
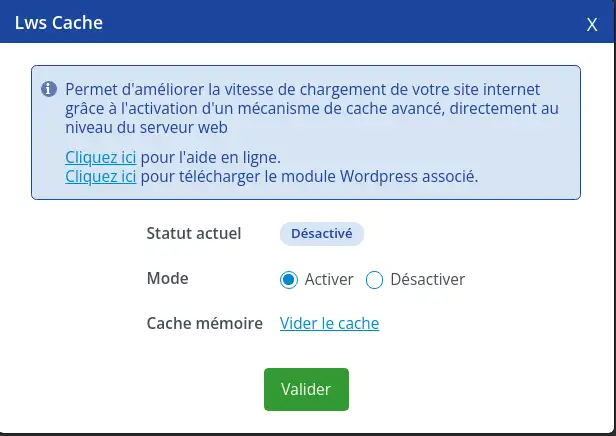
Une fois dans l’interface, sélectionner le bouton "Activer" puis "Valider", LWS Cache sera activé sous quelques minutes sur votre hébergement.

Purge du cache
Au-delà de l’interface LWS Panel permettant de purger le cache, il est possible de purger le cache via les méthodes suivantes :
1. Purge du cache avec LWS Cache pour Wordpress
Le plugin Wordpress LWS Cache vous permet de purger automatiquement le cache de vos pages lorsque vous modifiez celles-ci ou lors de l'ajout/approbation de commentaires.
Le plugin est fourni dans toutes les installations automatiques de Wordpress via LWS Panel.
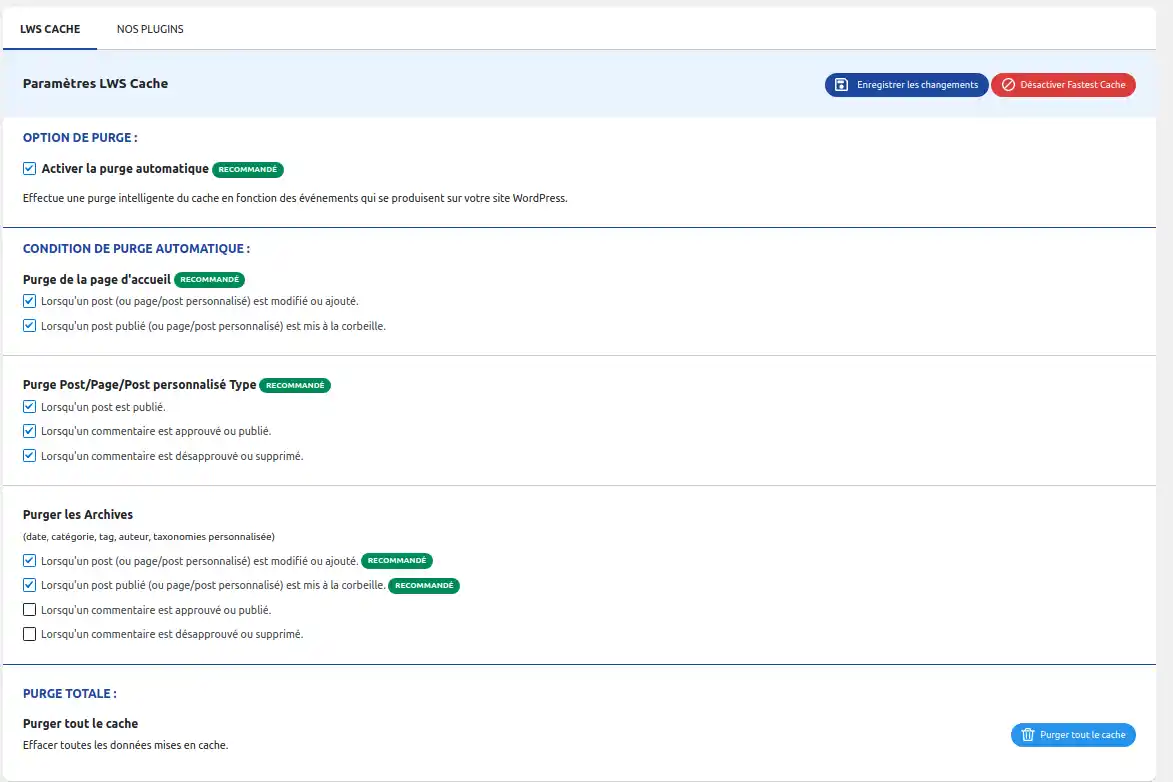
Pour gérer le plugin, une fois connecté à votre console d'administration Wordpress, rendez-vous dans le menu "LWS Cache"

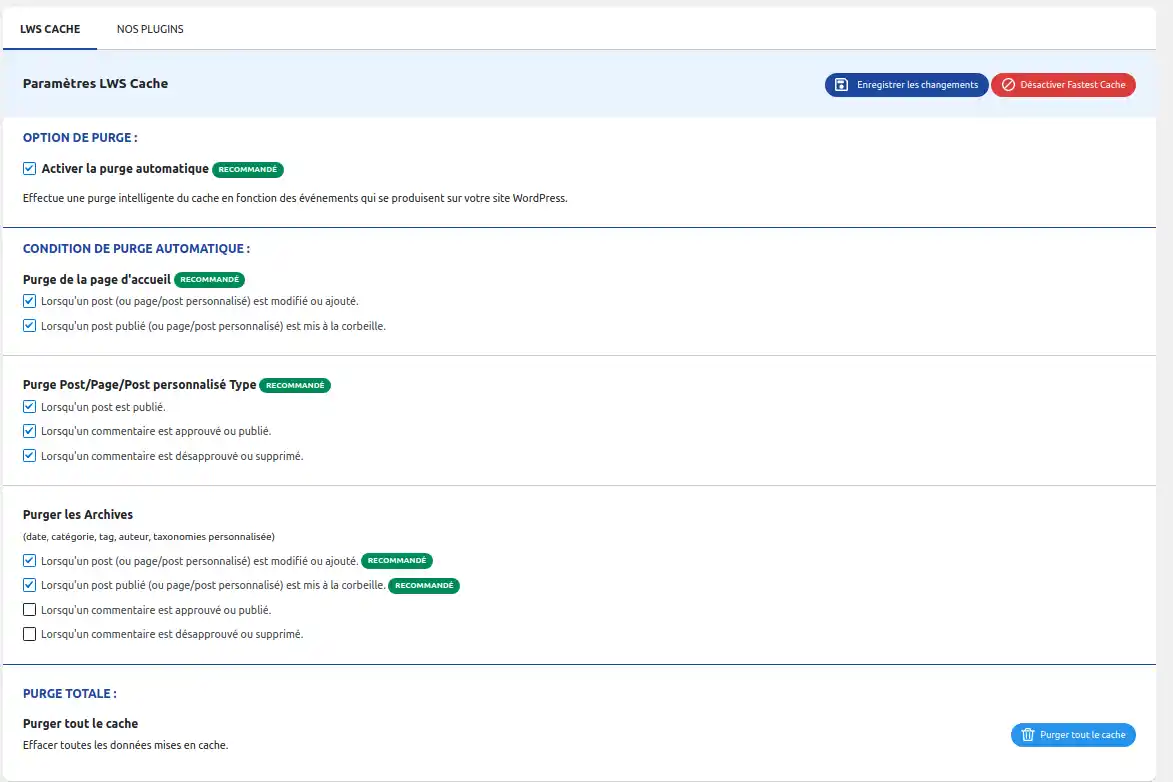
Depuis la page de réglage, vous pouvez activer/désactiver le vidage automatique, définir dans quels cas vider automatiquement le cache LWS Cache et purger entièrement le cache.
Il est à noter qu'il faut cocher la case "Activer la purge automatique" pour que toutes les options apparaissent.

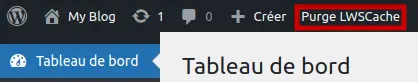
Un bouton de vidage complet du cache est accessible partout dans la console d'administration de Wordpress dans la barre d'accès rapide situé en haut de l'écran.

2. Purge du cache via cURL
Le token d'authentification nécessaire pour l'exécution de ces commandes est disponible dans votre espace client LWS Panel.
Purger le cache d'une page
curl -H 'lwsapitoken: <token lié à votre domaine>' 'http://mon-site-web.com/--api/cache-purge/exemple.php'
Ceci permettra de purger le cache de l'URL 'http://mon-site-web.com/exemple.php'
Purger complètement le cache d'un site
curl -H 'lwsapitoken: <token lié à votre domaine>' 'http://mon-site-web.com/--api/purge-cache/*'
3 codes de retours sont possibles :
Code HTTP 200 : la purge s’est bien passée sans erreur.
Code HTTP 404 : aucune mise en cache pour la ressource demandée.
Code HTTP 403 : le token indiqué n'est pas valide pour le domaine
3. Purge via un code PHP
<?php
$ch = curl_init ( );
curl_setopt ( $ch, CURLOPT_URL, $_SERVER['REQUEST_SCHEME'] . '://' . $_SERVER['SERVER_NAME'] . '/--api/cache-purge' . $_SERVER['REQUEST_URI'] );
curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, TRUE );
curl_setopt ( $ch, CURLOPT_HTTPHEADER, array ( 'lwsapitoken:' . getenv ( 'lwsapitoken' ) ) );
$result = curl_exec ( $ch );
$httpCode = curl_getinfo ( $ch, CURLINFO_HTTP_CODE );
curl_close ( $ch );
?>
URL de purge : <?=$_SERVER['REQUEST_SCHEME'] . '://' . $_SERVER['SERVER_NAME'] . '/--api/cache-purge' . $_SERVER['REQUEST_URI'];?>
<br />
Result: <?=$result;?>
<br />
HTTP Code: <?=$httpCode;?>
Ce code permet de vider le cache du fichier PHP dans lequel il se trouve.